
Insert Special Character… Alt + Shift + C Pops up a dialog with two inputs: The string you wish to find, and the string you wish to replace it with. Searches for the last text using the last search key. Searches for the next text using the last search key. Pops up a window with an input to find the given text in the active editor. Deselect Ctrl + Shift + Aĭeselect any selected text. Copy Ctrl + CĬopy selected text to the clipboard.

Cut Ctrl + XĬut selected text to the clipboard. Redo the last undone action in the text editor. Save current edits to the text on canvas. Press Save as you’re done with your edits to preview them on canvas. Do note that not all attributes and properties are converted back to the rich text editor, so do be careful when switching back. If you are a little bit more familiar with SVG text, you can directly edit the SVG source. If you are unfamiliar with the way SVG text works, use the rich text tab, it will allow you to edit the text as you see it, at the cost of not having all functionality. When you click that the text editor window will appear.

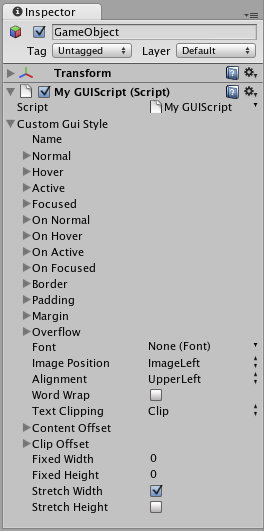
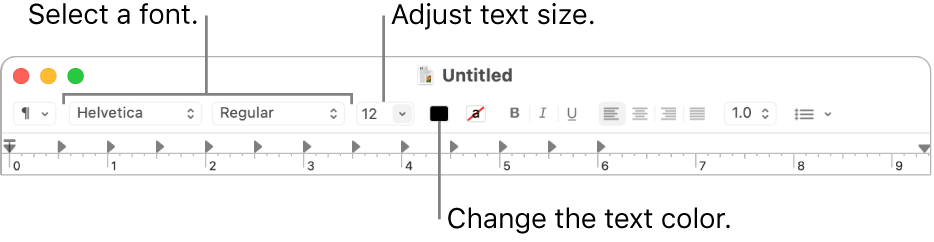
In the tool options there is an Edit Text button. Select the text with the shape selection tool (first tool). Once your text is created, you can edit the text from two ways: You will need to drag a rectangle on the canvas to create the text area. There are a few options in the tool options if you want to customize how the text will be adding. You can use the Text tool to first create a text box. The Text Editor has two tabs: Rich text and SVG source. Text Editor ¶Ī small window for all your text editing needs. This can be quickly invoked with either pressing the Enter key or double- click + shortcut on the shape. This will summon the text editor for the currently selected shape. The letter spacing used by newly created texts. This is called text-anchor because SVG 1.1’s multiline text only uses text-anchor, and this is a slight bit different than text-align (and also the reason justify isn’t available at the moment). This allows you to align text to the left, center it, or to the right. Anchor/Align text to the left/middle/right It therefore will stay proportionally the same size if you increase or decrease canvas dpi. It is in pts (points), which is a common standard for fonts that is measured 72 points per inch. The letter-size used by newly created texts. The letter type used by newly created texts. This contains features with which to create new texts, the following items are available: Font on a highlighted text will select it as the active text. Hovering over other text shapes will highlight their bounding box. When releasing a default text will be created and the text editor window will pop-up. You use it by doing + drag to create a rectangular selection. I know, you just can't see that, but if you search for the appropriate fonts, you can use the more values.This tool allows you to add text to your artwork. The question asked for a way to prevent the boldness of the text caused by the stretch and I still haven't given one, BUT the font-weight property has more values than just normal and bold. The simple span element has a font-size, only as a reference. Vertical-align set to top, to prevent the text before or after from floating to other heights (since the stretched text has a real size of 32px) Margin-bottom set to a negative value, so that the next line will not be far below - preferably percentage, so that we won't change the line-height property. Transform-origin to make the text scale from the top of the line. ScaleY to reduce the height of the text, so that it's the same as the text beside it.

#HOW DO YOU STRETCH FONTS VERTICALLY TEXT IN WORD FOR MAC CODE#
Inline-block because inline elements are too restrictive and the code below wouldn't work otherwise Now the combination that makes the differenceįont-size to get to the size we want - that way the text will really be of the length it's supposed to be and the text before and after it will appear next to it (scaleX is just for show, the browser still sees the element at its original size when positioning other elements). Letter-spacing just adds space between letters, stretches nothing, but it's kinda relative And this is some randomtriple line not stretched text


 0 kommentar(er)
0 kommentar(er)
